The documentation you are viewing is for Dapr v1.10 which is an older version of Dapr. For up-to-date documentation, see the latest version.
Dapr Visual Studio Code extension overview
Dapr offers a preview Dapr Visual Studio Code extension for local development which enables users a variety of features related to better managing their Dapr applications and debugging of your Dapr applications for all supported Dapr languages which are .NET, Go, PHP, Python and Java.
Features
Scaffold Dapr debugging tasks
The Dapr extension helps you debug your applications with Dapr using Visual Studio Code’s built-in debugging capability.
Using the Dapr: Scaffold Dapr Tasks Command Palette operation, you can update your existing task.json and launch.json files to launch and configure the Dapr sidecar when you begin debugging.
- Make sure you have a launch configuration set for your app. (Learn more)
- Open the Command Palette with
Ctrl+Shift+P - Select
Dapr: Scaffold Dapr Tasks - Run your app and the Dapr sidecar with
F5or via the Run view.
Scaffold Dapr components
When adding Dapr to your application, you may want to have a dedicated components directory, separate from the default components initialized as part of dapr init.
To create a dedicated components folder with the default statestore, pubsub, and zipkin components, use the Dapr: Scaffold Dapr Components Command Palette operation.
- Open your application directory in Visual Studio Code
- Open the Command Palette with
Ctrl+Shift+P - Select
Dapr: Scaffold Dapr Components - Run your application with
dapr run --resources-path ./components -- ...
View running Dapr applications
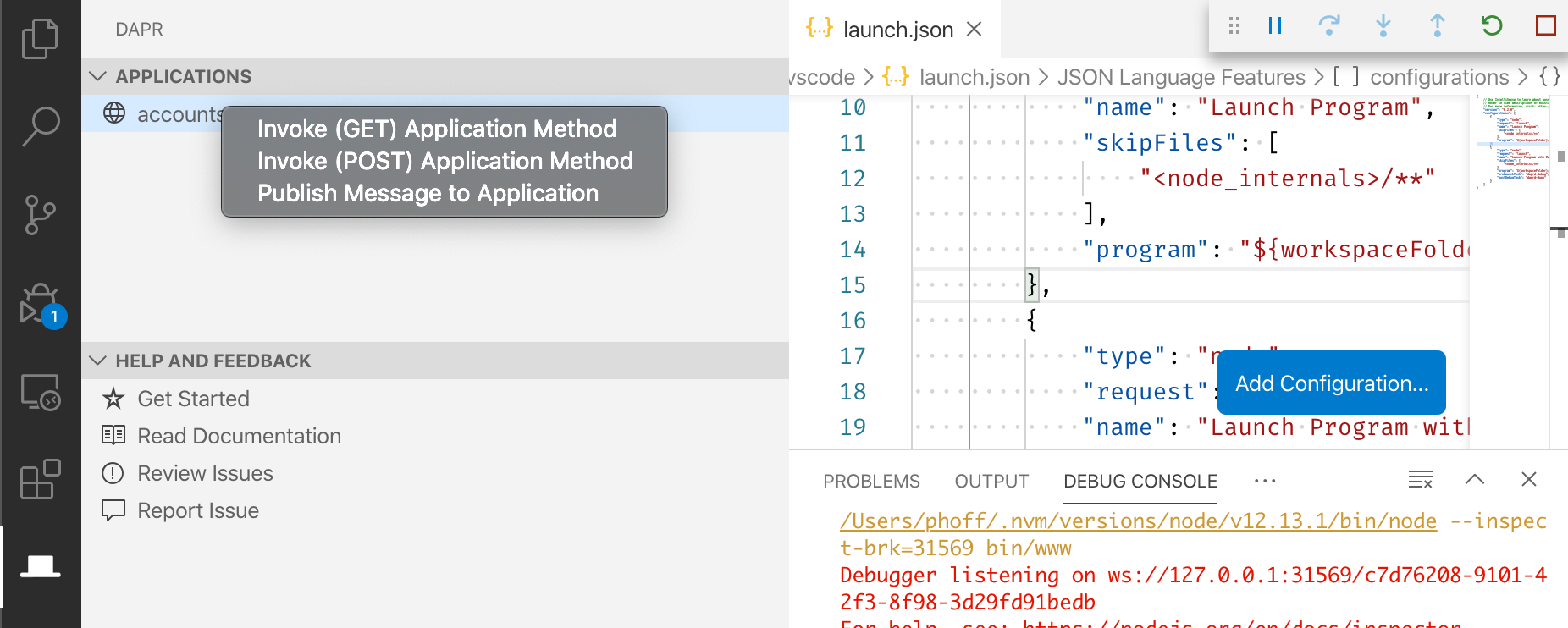
The Applications view shows Dapr applications running locally on your machine.

Invoke Dapr applications
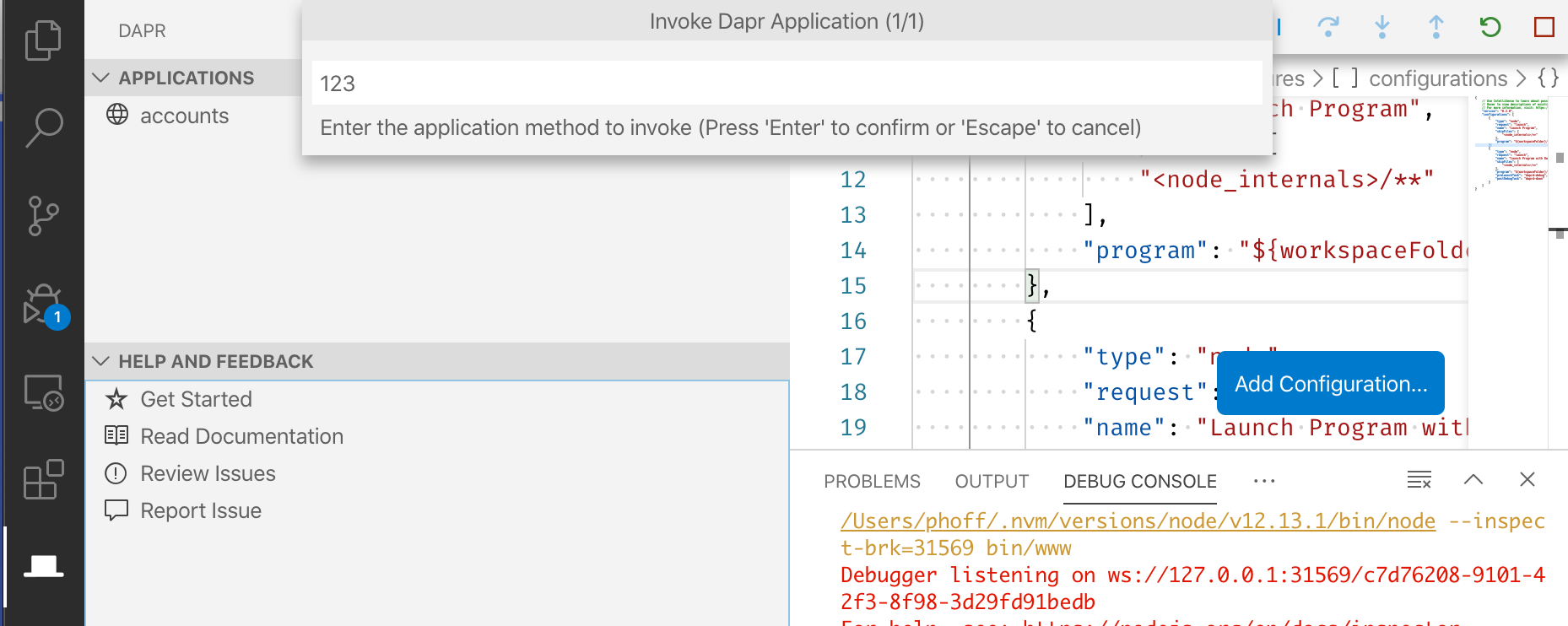
Within the Applications view, users can right-click and invoke Dapr apps via GET or POST methods, optionally specifying a payload.

Publish events to Dapr applications
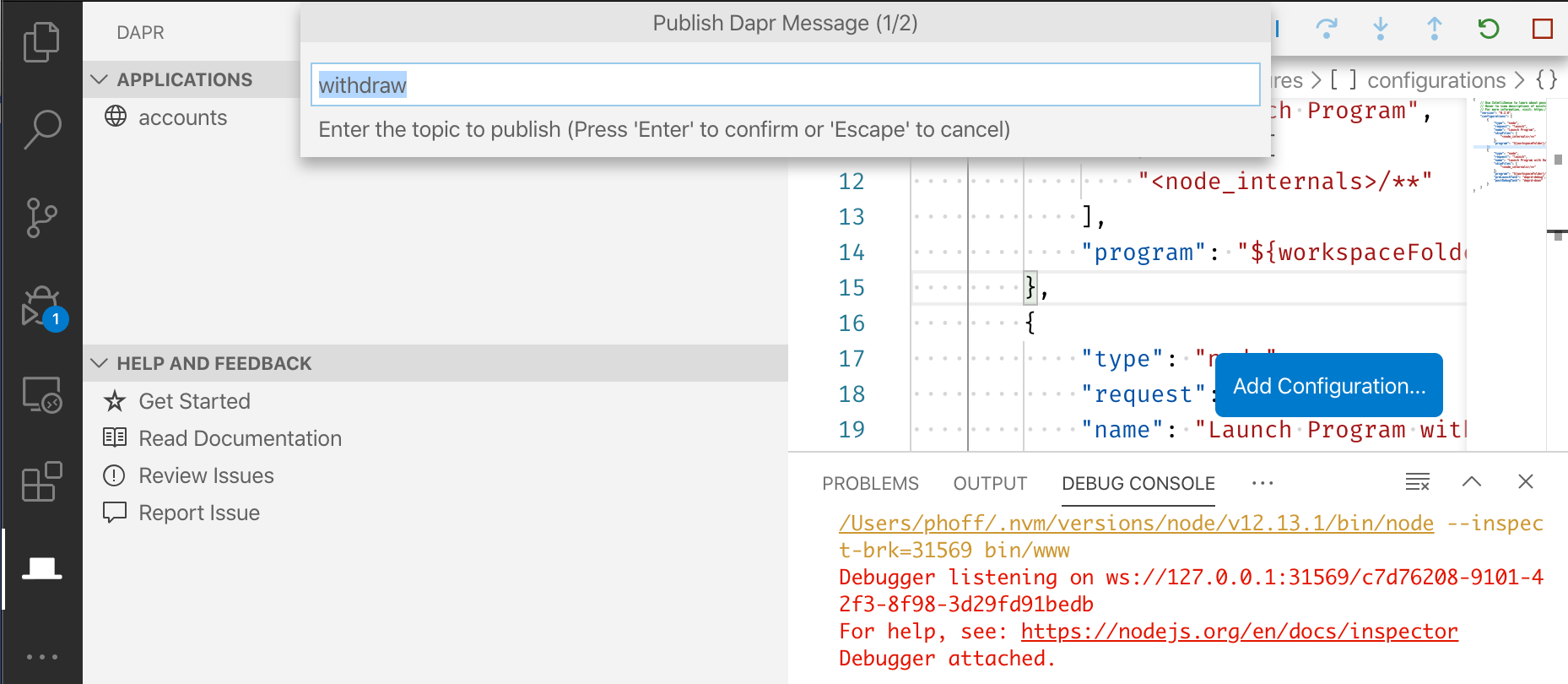
Within the Applications view, users can right-click and publish messages to a running Dapr application, specifying the topic and payload.
Users can also publish messages to all running applications.

Additional resources
Debugging multiple Dapr applications at the same time
Using the VS Code extension, you can debug multiple Dapr applications at the same time with Multi-target debugging.
Community call demo
Watch this video on how to use the Dapr VS Code extension:
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.