The documentation you are viewing is for Dapr v1.10 which is an older version of Dapr. For up-to-date documentation, see the latest version.
Developing Dapr applications with Dev Containers
The Visual Studio Code Dev Containers extension lets you use a self-contained Docker container as a complete development environment, without installing any additional packages, libraries, or utilities in your local filesystem.
Dapr has pre-built Dev Containers for C# and JavaScript/TypeScript; you can pick the one of your choice for a ready made environment. Note these pre-built containers automatically update to the latest Dapr release.
We also publish a Dev Container feature that installs the Dapr CLI inside any Dev Container.
Setup the development environment
Prerequisites
Add the Dapr CLI using a Dev Container feature
You can install the Dapr CLI inside any Dev Container using Dev Container features.
To do that, edit your devcontainer.json and add two objects in the "features" section:
"features": {
// Install the Dapr CLI
"ghcr.io/dapr/cli/dapr-cli:0": {},
// Enable Docker (via Docker-in-Docker)
"ghcr.io/devcontainers/features/docker-in-docker:2": {},
// Alternatively, use Docker-outside-of-Docker (uses Docker in the host)
//"ghcr.io/devcontainers/features/docker-outside-of-docker:1": {},
}
After saving the JSON file and (re-)building the container that hosts your development environment, you will have the Dapr CLI (and Docker) available, and can install Dapr by running this command in the container:
dapr init
Example: create a Java Dev Container for Dapr
This is an exmaple of creating a Dev Container for creating Java apps that use Dapr, based on the official Java 17 Dev Container image.
Place this in a file called .devcontainer/devcontainer.json in your project:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/java
{
"name": "Java",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/java:0-17",
"features": {
"ghcr.io/devcontainers/features/java:1": {
"version": "none",
"installMaven": "false",
"installGradle": "false"
},
// Install the Dapr CLI
"ghcr.io/dapr/cli/dapr-cli:0": {},
// Enable Docker (via Docker-in-Docker)
"ghcr.io/devcontainers/features/docker-in-docker:2": {},
// Alternatively, use Docker-outside-of-Docker (uses Docker in the host)
//"ghcr.io/devcontainers/features/docker-outside-of-docker:1": {},
}
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "java -version",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
Then, using the VS Code command palette (CTRL + SHIFT + P or CMD + SHIFT + P on Mac), select Dev Containers: Rebuild and Reopen in Container.
Use a pre-built Dev Container (C# and JavaScript/TypeScript)
- Open your application workspace in VS Code
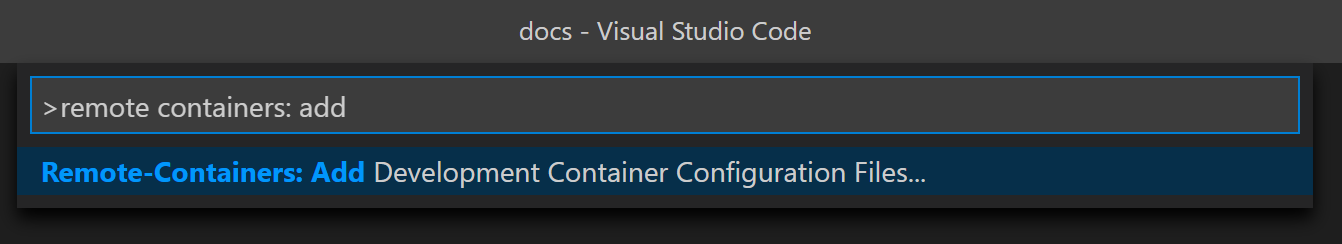
- In the command command palette (
CTRL + SHIFT + PorCMD + SHIFT + Pon Mac) type and selectDev Containers: Add Development Container Configuration Files...
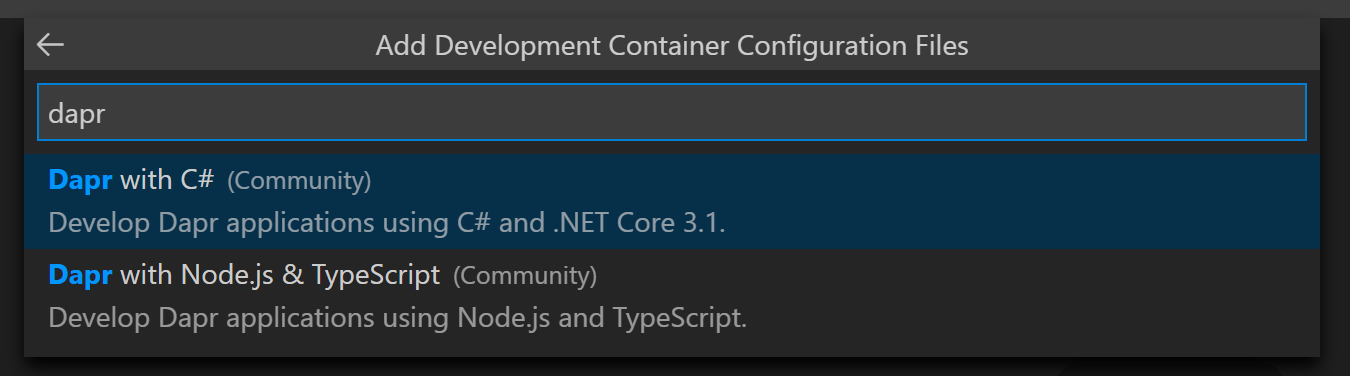
- Type
daprto filter the list to available Dapr remote containers and choose the language container that matches your application. Note you may need to selectShow All Definitions...
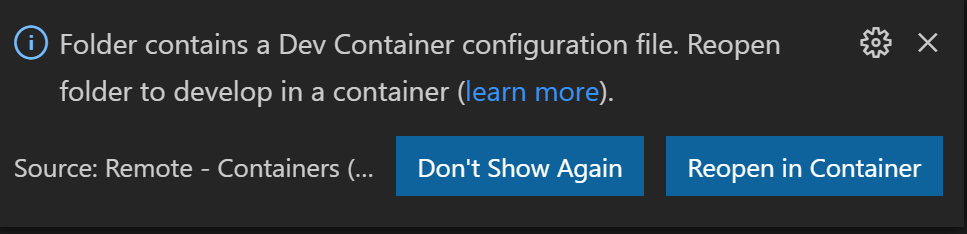
- Follow the prompts to reopen your workspace in the container.

Example
Watch this video on how to use the Dapr Dev Containers with your application.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.